
こんにちは!コーダーの丸山です!
今回はコーディングの基礎知識を学び、次の段階へ進みたい方におすすめの勉強方法を紹介したいと思います!
コーディングのやり方はなんとなくわかったけど次は何をしたらいいの?
コーディングの勉強を行っていく中で、
- HTMLやCSSの書き方はわかったけど次は何をしたらいいかわからない!
- 実際にサイトを作ってみたいけどデザインの知識がない!
といった壁にぶつかると思います。
そのようなときにおすすめしたいものが「模写コーディング」です。
模写コーディングとは、「既にあるサイトをまねしてコーディングすること」です。
既にあるサイトをまねするためデザインから考える必要がなく、サイトの構造やレイアウトについての知識をつけることも可能になります。
また、限りなく実務に近いコーディングができるので、学んだ知識をアウトプットするにはぴったりな勉強方法となっています。
なぜ模写コーディングをするべきなの?

模写コーディングを行う理由は、「実務に近いコーディングを行い、綺麗なコーディング方法を身につける」ためです。
綺麗なコーディングとは「無駄なコードが少なく、他人が見てもわかりやすい構造になっているサイトづくりをすること」だと僕は思います。
例えば、他人が書いたノートを見たときに書いてある位置や順番がバラバラだったり、字が汚かったりするととても読む気にはならないと思います。
コーディングでも似たようなことが言えます。
コーディングに正解はありませんが、綺麗なコーディングを心がけると作業効率が上がり、他人へデータを共有したときにもわかりやすいコードになります。
つまり、綺麗なコーディングを目指すための過程として
- デザインを考える必要がない
- 構造やレイアウトの知識がつく
- 実務レベルのコーディングができる
- 反復して行うことでコーディング速度があがる
というメリットがある模写コーディングを行うと良いと僕は思います。
一度行うだけでは大きな成長にはつながりませんが、反復して行うことでより深い知識がつき、綺麗なコーディングをすることを可能にします。
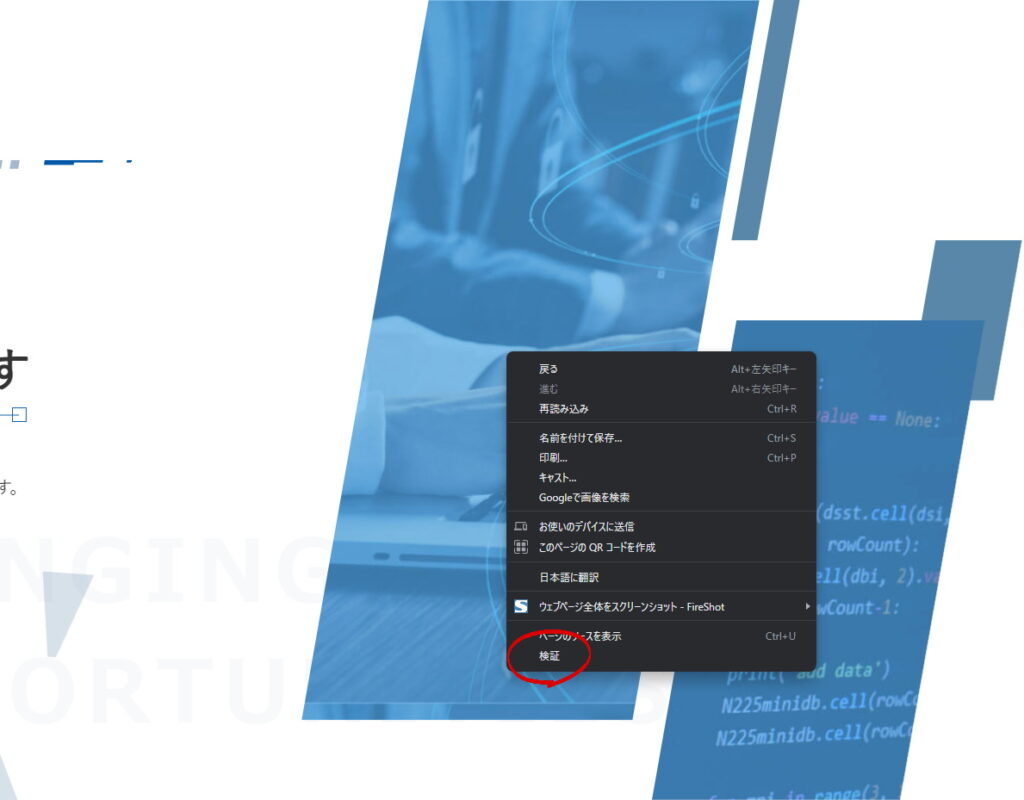
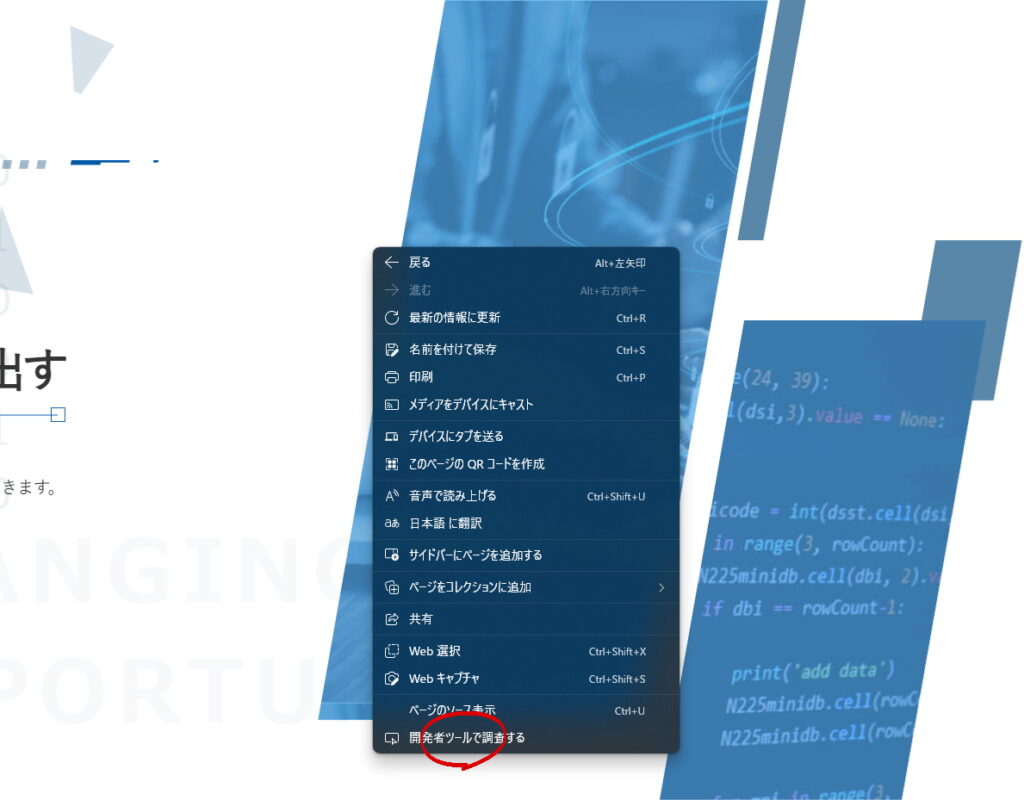
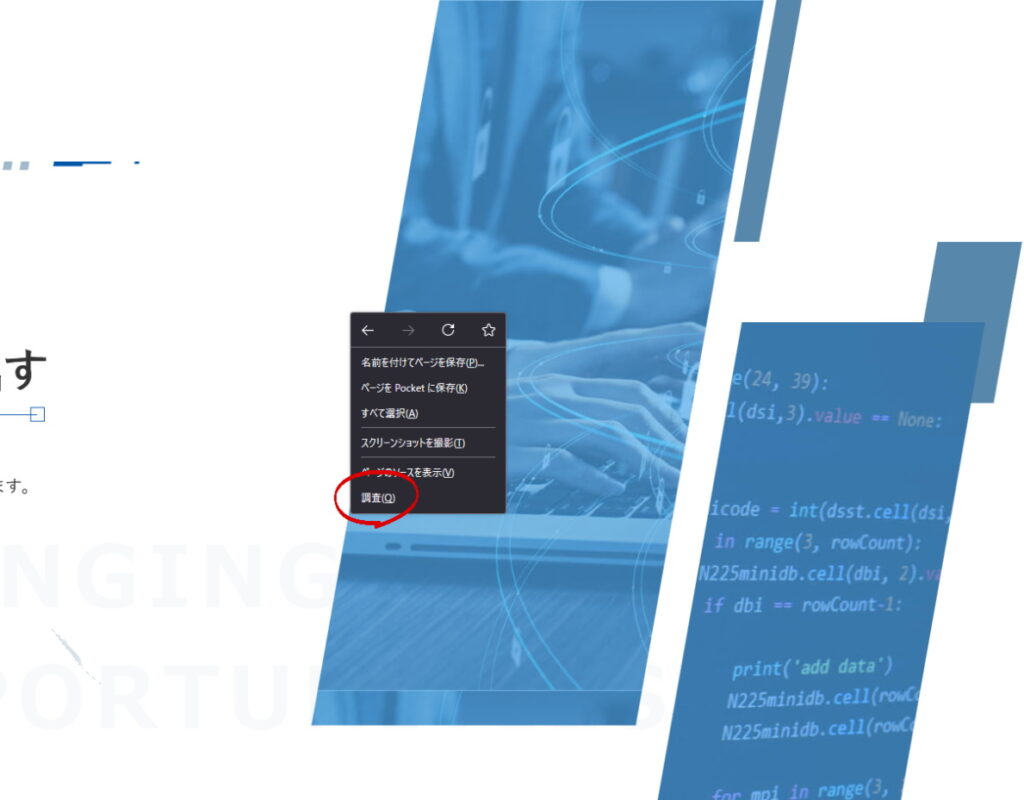
また、コーディング中に行き詰まってしまった場合でも「検証ツール」を使用することで、プロが書いたコードで答え合わせが可能なので、わからなくて止まってしまうということがなくなります。
- サイトのコードを確認
- サイト内の要素の余白がどのくらいか確認
- 一時的にデザインやレイアウト変更
- スマホやタブレットでどのような見え方になるか確認
ということができるブラウザの機能です。
検証ツールは「F12キー」を押すか、サイト内で右クリックをし、「検証」を押すことで立ち上がります。
模写コーディングを行う際のポイント

模写コーディングを行う際は以下のポイントを心がけながら行うことをおすすめします。
- 時間を気にしながら行う
- できるだけ検証ツールは使わずに自分で考えてみる
- わからなくなってしまったときは図を書いてみる
実務の際には納期があり、時間に制限があります。
決まった時間内に完成させなければならないため、自分のコーディングスピードを理解しておくことも大切だと僕は思います。
なので、最初は一つのサイトが完成するまでにどれくらい掛かるか計測し、慣れてきたら制限時間を決めて行うことでスピードを意識したコーディングをすることができます。
また、コーディングにおいて大切なデザインを見た際にHTML構造が浮かぶ力をつけるために、検証ツールを常に使いながら行うのではなくできるだけ自力でコーディングを行うことも心がけて見てください。検証ツールはあくまでも本当にわからないときに使用するものだと考えていてください。
もしも、HTML構造をどのようにしたらいいかわからなくなってしまったときは、部分的に紙に構造を書いてみてください。
自分が作りたい形を紙に書いて整理することで、頭の中でぐちゃぐちゃになっていたものが整理されることがかなりあります。
僕自身もコーディングを始めたてのときは、コードを書き始める前にサイト全体を紙に書いて整理することを心がけていました。
模写コーディングをする際はどんなサイトがおすすめ?
では、実際に模写コーディングをしようと思ったときにどのようなサイトを模写したらいいのかわからないと思います。
なので、初心者でも難しくないおすすめのサイトを3つご紹介します。
1つ目は「クナイプ」さんです。
ほとんどが画像で構成されたサイトなので、構造理解に適した初心者向けのサイトです。
2つ目は「FLOWER」さんです。
構造も比較的わかりやすいため、ボリュームもとても多いというものではないので、構造理解が進んだ方におすすめのサイトです。
3つ目は「ISARA」さんです。
情報量や機能は多いですが、かなり実務的な構造になっているのでこちらのサイトを難なく作れるようになれば、コーディング技術の向上は間違いないと思います。
最後まで読んでいただきありがとうございます!
おすすめサイトの模写コーディングもできてしまったという方は、ぜひ自分の好きなサイトやデザインがいいなと思ったサイトの模写コーディングも行ってみてください!
模写コーディングを繰り返し行うことで、案件を受けられる技術は身についているはずです!





-www.kneipp.jp_-1024x495.jpg)



