
皆さんはWebデザインを制作する際、コーディングのしやすさまで考えていますか?
特にコーディングの事を深く考えずに、自由にデザインをつくっている方もいらっしゃるのではないでしょうか。
しかし、コーディングの事を意識せずにデザインしてしまうと以下のような問題点が発生してしまいます。
- コーディングで再現できないデザインが出てきてしまう
- コーダーの工数が増加してしまう
- リキッドレイアウトの実装に困ってしまう
- どのようなホバーアニメーションにすればよいかわからない
- パディングやマージンの数値設定に困ってしまう
これらの問題をコーダーが抱えないためにも、コーダーに伝わるWebデザインの作り方を実例を交えて紹介していきたいと思います。
階層を意識したレイヤーのグループ分け
皆さんはデザインを制作する際に、レイヤーのグループ分けや名称まで気にしているでしょうか。
レイヤーのグループ分けや名称まで意識されているデザインデータをつくれると、コーダーの作業効率アップや実装の工数軽減にも繋がります!
テキストで見ても分かりにくいかと思いますので、例を見てみましょう。
例)レイヤーが整理されていない場合

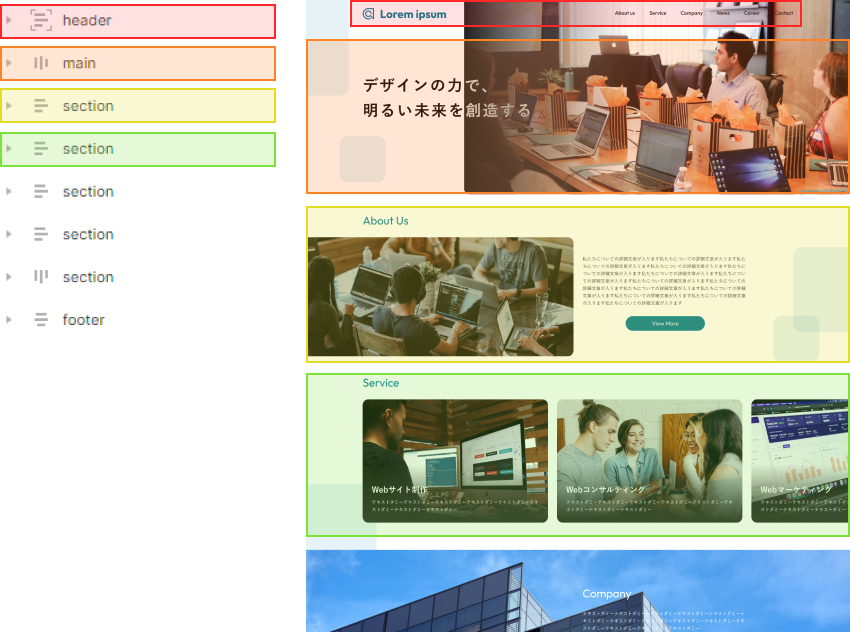
例)レイヤーが整理されている場合

レイヤーが整理されている場合の方が圧倒的に区切りがわかりやすいかと思います。
実装時にも同じような区切りで制作を進めることができ、コーダーにとって大きなメリットになります。
個人的にはグループ分けの一番大きい括りを「section」とすることが多いですが、「About Us」「Service」などコンテンツの名前をつけても良いかと思います。
また、画像を切り出して欲しい箇所は「img」、デバイスフォントで入れて欲しい箇所は「text」など、コーダーにどう実装してほしいかまで考えた命名が出来るとより良いでしょう。
そのあたりはコーダーの方と話し合いながらルールを決めると良いかと思います。
見て伝わらない箇所はテキストで補足
コーディングをする際に、デザインデータを見ただけでは伝わらない箇所は多々あります。
アニメーションの細かい仕様やぱっと見では見逃してしまいそうな細かい注意点などを、デザインデータ内にテキストで補足を入れておくと、後々コーダーと無駄なやり取りをせずに済みます。
デザインデータのアートボード外にテキストを入れておくか、FigmaやXDではコメント機能を使用することをオススメします。
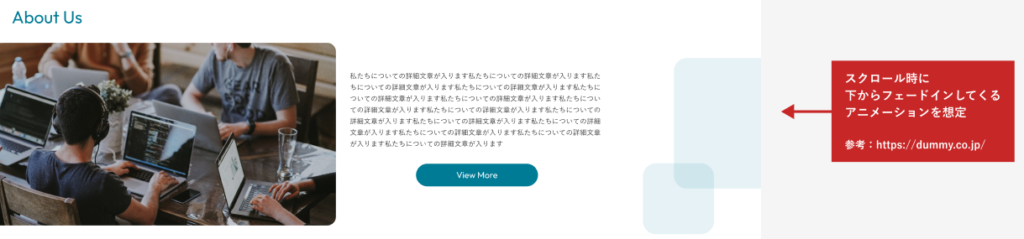
例)デザインデータのアートボード外にテキストを入れる

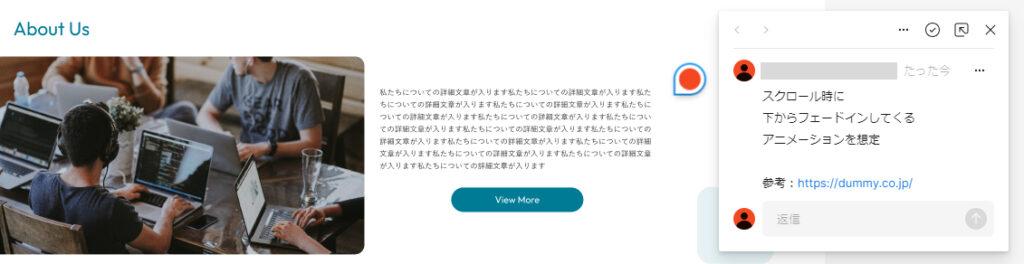
例)FigmaやXDでコメント機能を使用

※画像はFigmaです。
余白の数値はなるべく統一
余白の数値はなるべく統一するようにしましょう。
同じパーツを複数に渡って使用する場合に、場所によって余白がズレていたらコーダーがどれに合わせて実装したら良いか困惑してしまいます。
下記に例を挙げ出したので見てみましょう。
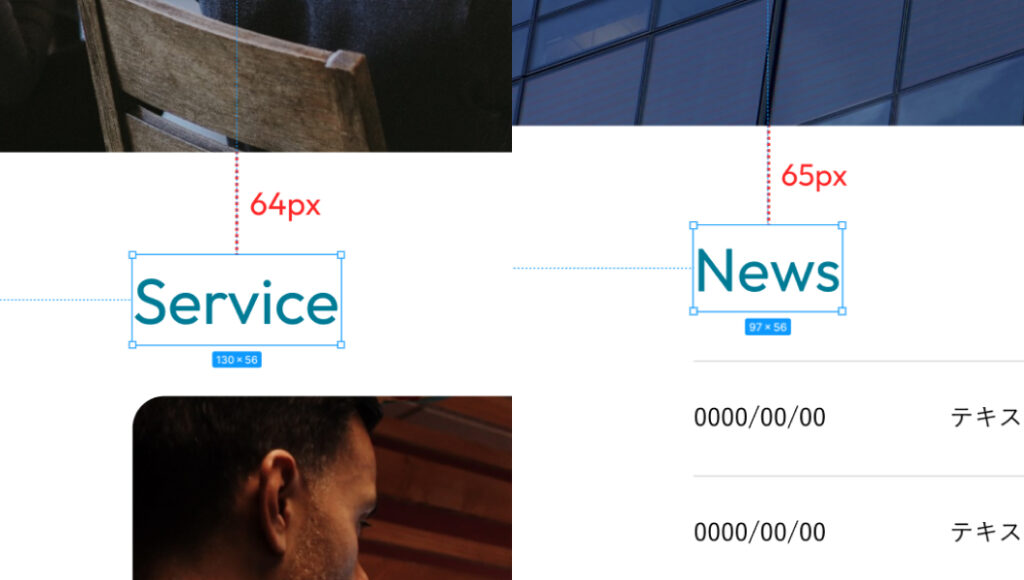
例)同じ見出しパーツで余白が異なってしまっている場合

「Service」「News」共に、同じ見出しパーツになりますが、上の余白が1px異なっています。
たった1pxと思うかもしれませんが、コーダーからしてみれば迷いを生む原因になるので、このような余白は統一できるように意識していきましょう。
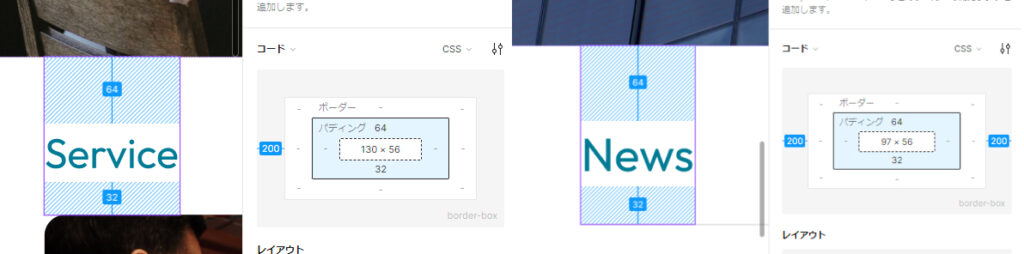
また、FigmaやXDでは、パーツをコンポーネント化することで、繰り返し使うパーツの余白を統一させることもできるので、是非活用してみてください。
例)Figmaで見出しパーツにコンポーネントを使用し、開発モードで数値を確認した場合

幅が狭まった時のデザインをつくる
画面幅に合わせてレイアウトが可変していくリキッドレイアウトでの実装が想定されている場合、デザイン上でどのように可変していくのかを見せるのは非常に難しいです。
その為、幅が狭まった際のデザインを別途用意しておくことで、コーダーはリキッドレイアウトを実装しやすくなります。
以下に例を挙げ出しましたが、最大幅(1920px)と狭めた場合(1280px)の2種類用意しておくことで、どのような動きで要素が狭まっていくのかが分かりやすくなります。

幅が狭まったデザインを1ページずつ丁寧に用意していては工数がオーバーしてしまう場合もあると思うので、レイアウトが複雑になっている箇所やメインビジュアルなどの重要な箇所に絞って作成するのが良いかと思います。
アニメーションをつけて実装イメージを持たせる
近年、XDやFigmaといった新たなデザインツールが登場したことにより、デザイン制作時でもアニメーションをつけることが可能になりました。
デザイン制作時にアニメーションをつけることで、デザイナーのイメージや意図がコーダーに直感的に伝わり、効率的な実装が可能になります。
また、クライアントに対しても実装後のイメージを伝えることができる利点もあります。
ホバー時、クリック時のアニメーションがWebサイト上では頻繁に見られるので、それらは制作しておくようにしましょう。
以下は、Figmaで制作したホバーアニメーションの一例になります。
ここまで実装時に近いアニメーションが作成できれば、コーダーの負担が軽減すること間違いなしですね。
ここまで、コーダーに伝わるWebデザインを紹介していきましたが、いかがでしたでしょうか。
細かい内容も多くあり、ここまでやらなければいけないのか、、と思う方もいるかもしれません。
しかし、紹介した内容を意識してデザインを制作することで、コーダーと共通の認識を持つことが出来、結果的に制作物のクオリティ向上に繋がります。
周りの人たちのことを考えながら制作していくのがデザイナーとしての役目とも言えるので、是非今回紹介した部分を意識しながら制作してみてください!

