
はじめまして、キーメイクスの高津です。
キーメイクスのHP制作事業の中で、コーディング部分の統括をしているエンジニア(コーダー)です。
(大学を中退後、なんとか独学で勉強し、5年ほどでやっと食べていけるようになりました笑)
Web制作を勉強していると「WordPress」という言葉をよく耳にしませんか?
WordPressを使うことで簡単に、webサイトの更新ができます。
僕は制作業務の中でWordPressを使用して、HPを構築することがよくあります。
WordPressは、Webサイトの情報の更新がプログラミングを知らない人でも使い方さえ覚えてしまえば、簡単手軽に更新ができるようになるという、とても便利なフリーソフトウェアです。
・HTMLやCSSを使用しなくても良い
・画像をすぐに変更できる
・サーバーに接続しなくても良い
などちょっとしたことがすぐにできちゃいます。
でも使い方をちょっと間違えてしまっただけで、ひどいときには「画面が真っ白」になってサイト自体が動かなくなってしまうこともあるんです。
僕も独学で勉強していた時は、よくわからずにいろいろなところを適当に触っていて、
気づいたら画面が真っ白、、、復旧の仕方もわからないので、再度1から作り直しに、、
みたいなことがよくありました(笑)
このようないざという時に正しいWordPressの知識を持っていないと、
自分が困ってしまうのはもちろん、僕らのような会社だとお客様を困らせてしまうことになってしまいます。
そうならないためにも、正しい使い方を覚えて、簡単にサイトを更新できるように、知識をつけていきましょう。
それではWordPressの中身について詳しく紹介したいと思います。
WordPressとは?
WordPressとは、CMS(コンテンツマネジメントシステム)の一種で、世界中のWebサイトの40%ほどにこのWordPressが使用されています。
CMSと聞くと聞き慣れないかもしれませんが、
CMSとはテキスト・画像などを効率よく管理・運用できるシステムの総称で、
コーディングの知識がなくてもWebサイトの制作・管理運用ができるため、初心者の方でも簡単にWebサイトの制作ができるようになるんです。
主に、ブログやコーポレートサイトなど、定期的に更新が必要になるようなサイトに主に用いられることが多いです。
皆さんの日頃よく見ているサイトもWordPressでつくられていたりするかもしれませんね。
実際、このブログサイトもWordPressを使用してつくっています。
WordPressでできること
サイトの更新がweb初心者の方でも簡単に可能
WordPressでは管理画面内で、簡易的にサイトの情報を更新することができます。
テーマによるデザインの簡易的な切り替え
WordPressにはデザインテーマというものがあり、
Webサイトのデザインを、既に誰かの手によって作られたデザインテーマに簡易的に変更することができます。
<デザインテーマ例>

デザインデーマは知識があればオリジナルの物を制作することができるので、
自分で作ったデザインをWordPress内で反映するのも面白いかもしれません。
プラグインによる機能拡張
WordPressでは、「プラグイン」と呼ばれる便利機能・ツールを選んで使用することができます。
プラグインの主な例として、
・検索フォーム
・SNS連携
・お問合せフォーム
・SEO設定
・アクセス分析
・セキュリティ対策
・バックアップ
などの機能を持ったプラグインがあります。
プラグインに関しては、全世界で数十万種類あり、その中から自分で使用したいツールを選んで使用ができます。
※プラグインによっては何年も更新されておらず、最新のwebの設定に対応していないものもあるため、インストールする際は十分に注意して使用をしましょう。
「最終更新日が近いもの」「利用者が多い」ものをできる限り使うようにするのが良いと思います。
僕もプラグインに関しては本当に何があるかわからなくて、
ある日突然、エラーを起こしてしまうことがあるので、できる限りサポートやネットでヘルプ情報などが多いプラグインを比較的利用することが多いです。
本当にさまざまなプラグインがあるので、自分の使ってみたいプラグインを入れてみたり、
最悪サイトが壊れても良いようなテスト環境などにいろいろなプラグインを入れてみて、
いじって遊んでみるのも面白いと思います。(笑)
WordPressの使い方
WordPressはまずサーバー内にインストールをする必要があります。
契約されているレンタルサーバーでは、簡易的なインストールができるサーバーもあるため、確認してみてください。
WordPressのインストール方法
WordPressのインストール方法は2種類あります。
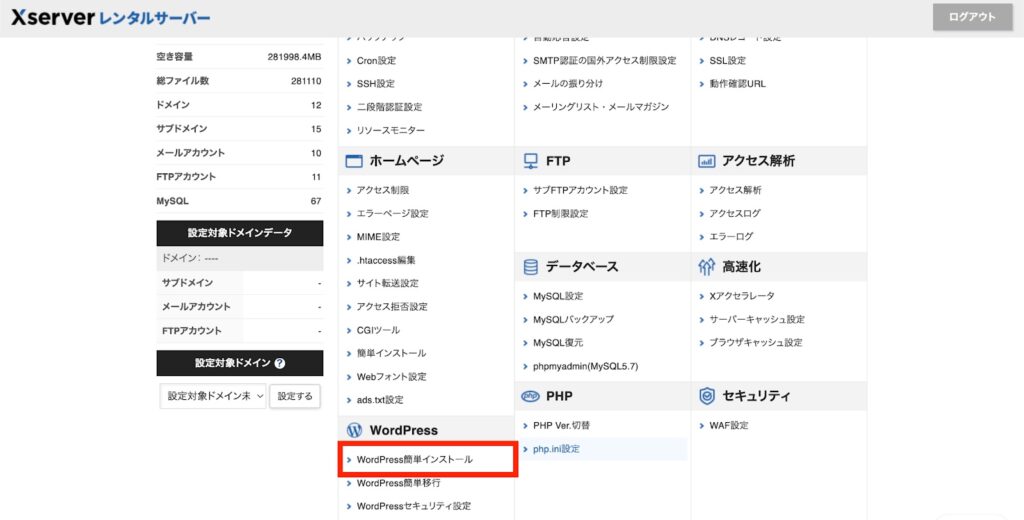
1.サーバーの簡易インストールを使用する
僕がよく使用しているXサーバーでは、WordPressの簡易インストール機能がついています。
こちらの機能を使用すると、
URLやタイトルなど最低限の入力をするだけで
WordPressの初期設定が完了し、すぐにWordPressが利用できるようになります。

入力する必要がある情報は以下のような情報になります。
・サイトURL
・ブログ名
・ユーザー名(WordPress管理画面のログイン時に使用します)
・パスワード
・メールアドレス
・データベース設定(自動でサーバーが作成してくれる場合もあります)
設定が完了したら、WordPressの管理画面のURLにアクセスしてみましょう。
WordPressが使用できるようになっているはずです。
2.手動でインストールする(※データベースが理解できる人向けです。)
手動でインストールする場合は、まずWordPressのデータを公式サイトからダウンロードしましょう。
データをダウンロードしたら、サイトを設置したいドメインのディレクトリにダウンロードしたデータをアップロードします。
アップロードが完了したら、
http://アップロードしたディレクトリ/wp/
にアクセスしましょう。
そうすると、ちょっと小難しいような画面が表示されます。
そこでデータベース設定情報などを入力すると、WordPressの初期設定が完了し、
管理画面へアクセスできるようになります。
これでWordPressが使用できるようになりました。
WordPressは個人でブログを書いたりすることから、
時にはECサイトのような商品を販売するようなサイトまで作ることができます。
どんなことができるんだろうと、自分で色々カスタマイズをしてみて触ってみるのだけでもすごくおもしろいです。
注意すること
1.互換性がないプラグインのアップデートを行わない
WordPressはソフトウェアのアップデートが定期的に行われます。
WordPress自体のアップデートに伴い、使用しているプラグインの互換性がなくなってしまいます。
2.テーマエディターはなるべく触らない
WordPressは管理画面上でHTML/CSSなどが編集できるテーマエディターがあります。
極力テーマエディター上で編集をすることはせず、FTPから直接アップロードするようにしましょう。
FTP情報をお客様からもらっていない状態でテーマエディターを触ってしまうことが一番危ないです。
手元にFTP情報がないので、もしテーマエディターで更新をし、エラーが出てしまうと、
真っ白な画面になります。真っ白な画面になるとWordPressの管理画面すら開けなくなってしまうことも。。。
こうなった時はFTPソフトで直接エラーを修正したファイルをアップロードする必要があるのですが、この時にFTP情報がなくサーバーに接続できないともうどうすることもできなくなります。。。
僕も開発用のテストのURLでしたが、このエラーを起こしたことがあり。。。
(運用中のサイトでなくてよかったです。。。笑)
3.URLは変更しない
WordPressの設定画面で添付の「WordPress管理URL」という欄がありますが、
こちらは変更しないことをお勧めします。
間違えて変更してしまうと、画面が真っ白になってしまいますし、もとに戻そうと思っても、データベース等の操作が必要になるため、とても大変です💦
そもそもデータベースの知識が無いとできませんが、、、笑
以上がWordPressを使用する上で特に注意しなければならないことになります。
WordPressは注意点さえおさえておけば、非常に便利なツールです。
ぜひみなさんもWordPressを使用してWebサイトを制作してみてください!


